Membuat Grafik Kurva kuadrat dengan Canvas Javascript
Membuat grafik kurva kuadrat dalam ilmu komputer akan didapatkan saat mengambil mata kuliah grafika komputer.
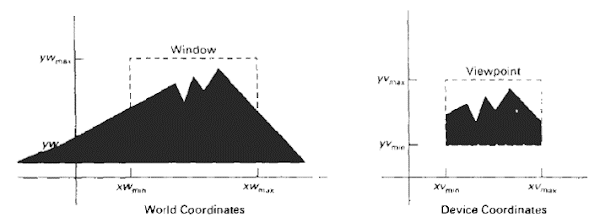
Window to Viewport
Window adalah koordinat dunia nyata atau yang biasa kita sebut dengan koordinat kartesius. Sementara itu viewport adalah koordinat elektronik atau koordinat layar pada komputer.
Window mendefinisikan apa yang ingin ditampilkan. Dalam artikel ini kita ingin menampilkan kurva y = x^2. Viewport mendefinisikan di mana ditampilkannya. Pemetaan bagian dari koordinat dunia nyata ke koordinat device sering disebut dengan window to viewport transformation atau windowing transformation.
Langkah-langkah transformation
- Buat world-coordinate scene menggunakan pemodelan dan transformasi koordinat
- Konversi world-coordinate ke viewing coordinate
- Petakan viewing coordinate ke normalized viewing coordinate menggunakan spesifikasi window-viewport
- Petakan normalized viewing coordinat ke koordinat device
Viewport biasanya didefinisikan dalam bentuk persegi panjang atau square. Namun bisa juga dengan membuatnya menjadi lingkaran atau bentuk lainnya.
Lihat gambar diatas, window dengan viewport memiliki perbandingan yang sama antara jarak titik dan panjang atau lebar titik. Dalam matematika waktu smp kita telah belajar mengenai perbandingan. Dengan cara ini kita dapat menentukan letak titik pada device atau komputer.
Titik di posisi (xw, yw) pada window dipetakkan di posisi (xv, yv) pada viewport. Agar posisi relativ sama gunakan rumus berikut ini.
Dengan sifat matematika didapatkan rumus sebagai berikut :
Sekarang saatnya kita menggambarkannya dalam source code.
Source Code Kurva kuadrat
Source code tersebut menggunakan konsep window to viewport yang sebelumnya telah dijelaskan. Berikut gambaran dari kurva tersebut.
Itu tadi adalah cara menggambar kurva x kuadrat dengan menggunakan javascript.







Berkomentarlah secara bijak.
EmoticonEmoticon